I’ve been working on my first Phonegap project together with a friend the last week or so. He’s been developing most of the app for Android and Eclipse, and my job is to make sure it runs smoothly in iOS. It contains in-apps and some other goodies that I will post about later.
Hide buttons
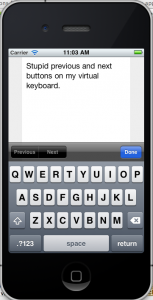
Since everything in Phonegap is a UIWebView, I needed a way to get rid of the silly previous, next and done buttons when focusing my keyboard. This uses private API:s so it will make your app rejected if you submit with this code.

The solution is to modify your AppDelegate.m to something like this:
Remove and add focus on keyboard
When bringing a keyboard in and out, use the following to remove focus from it
$('#searchform-1').blur();
And use this to bring focus to an input field:
$('#searchform-1').focus();
