Testflight
I use Testflight to coordinate pre-releases of software I develop for the iOS platform. Testflight is an amazing tool and I’m surprised Apple hasn’t bought the company yet. You simply create a group of people, send out invites and have them register their devices with Testflight. Unfortunately, the provisioning profile in the iOS ecosystem is a huge clusterf*ck, so you have to manually and not to mention painfully add these identifiers to your provisioning profile in the Apple Developer Portal.
When the profile is updated with the correct devices, you upload the .IPA to Testflight and add some release notes and hit send. The people participating in your beta release will then get an email that they can download a new version.
Testflight and Corona SDK
At work, we use the Corona SDK to develop multi platform games. Corona Labs describes their product as follows:
Corona SDK is the leading mobile development framework. Build high-quality apps and games for iOS, Android, Kindle Fire and Nook in record time.
It works remarkably well, not too much problems and it’s easy to deploy. Anyway, to integrate Corona SDK and Testflight you need to do a couple of things:
- Build your software and generate the application and it’s zip file
- Create a new folder called ‘Payload’ and move the application file into it
- Compress that file and change its extension to .ipa instead of .zip
- Upload the IPA to Testflight
Flurry

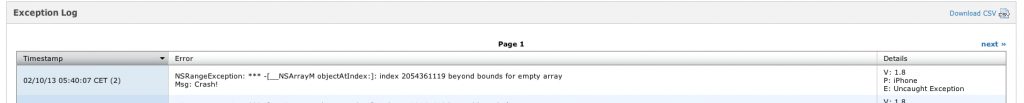
Flurry is a great tool for gathering statistics, I’ve used it in all applications I’ve created for iOS and made sure its been used on Android as well. One of the best features for me as a developer is the fact that I get access to the crash reports (see the picture below).
To use Flurry with Corona, you use their analytics library.
-- Import library and initialize with personal application key
require "analytics"
analytics.init( "YOUR_APP_KEY" )
-- Log event ID
analytics.logEvent( "Event ID" )
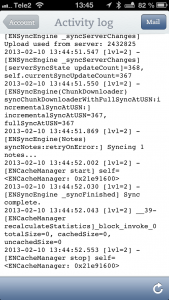
One thing I sometimes wish I would’ve implemented earlier in the project, is a log inside the app. The log should save the current state and the roadmap with the relevant server/client calls that took them there. It should also include the option to send this log to the developer.

Evernote has implemented this very neat and it could be of tremendous help when debugging the communication between the server and the clients.